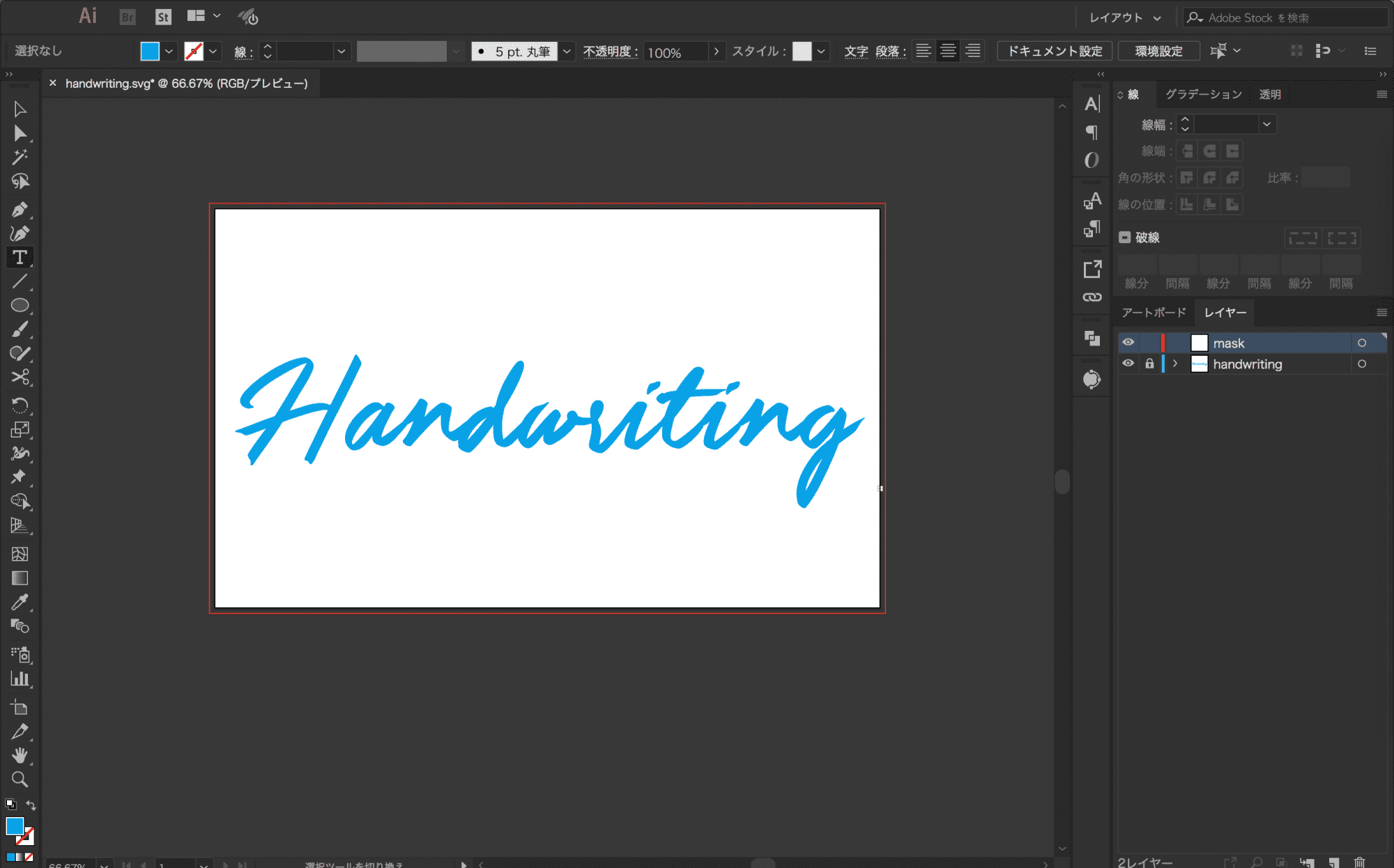
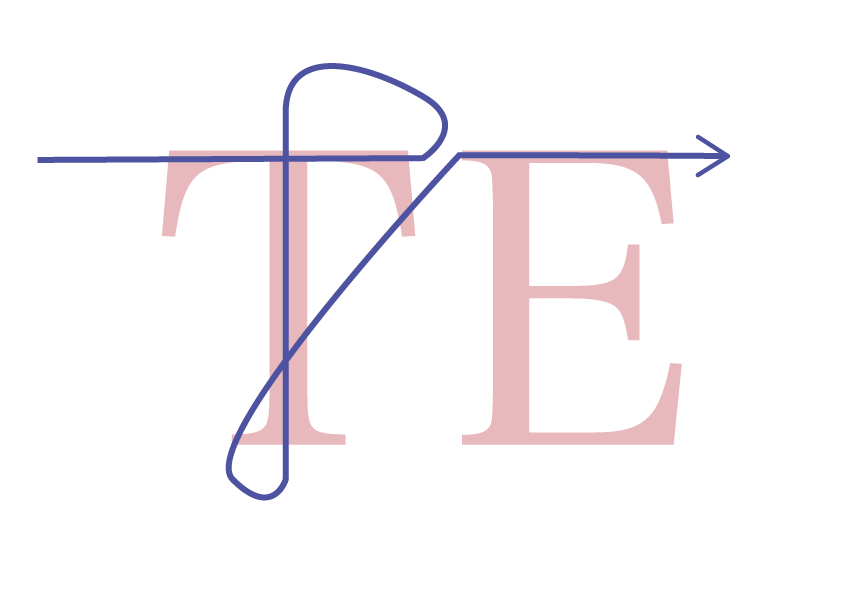
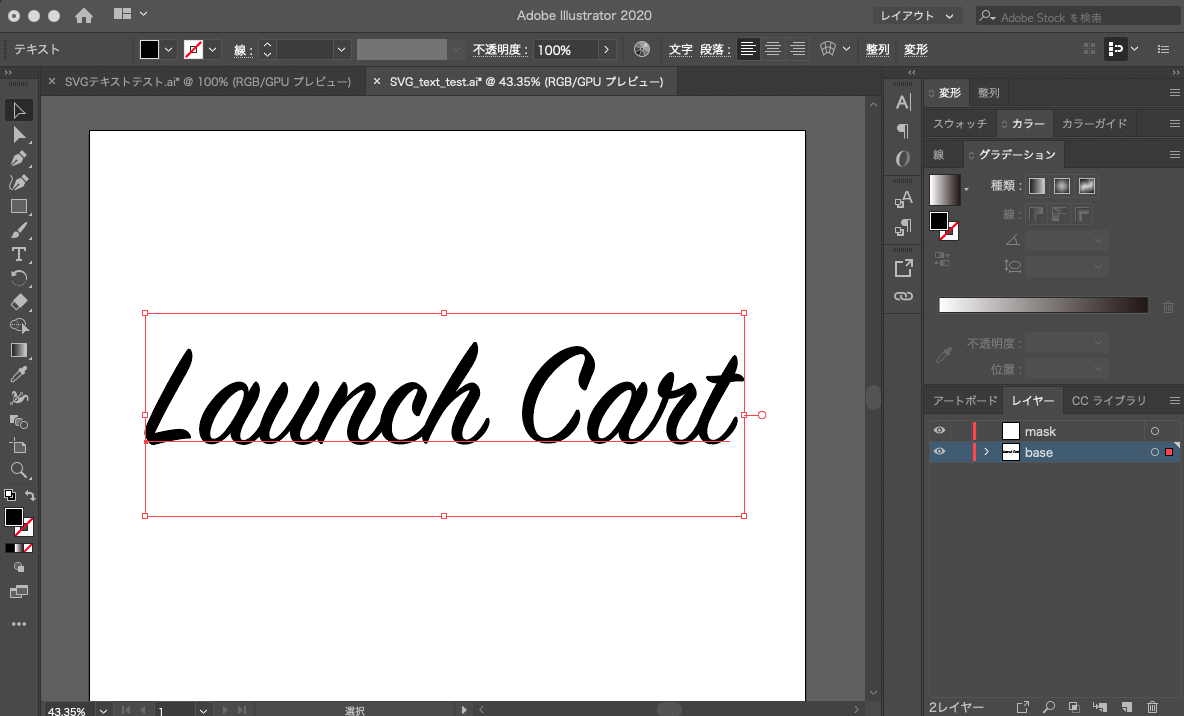
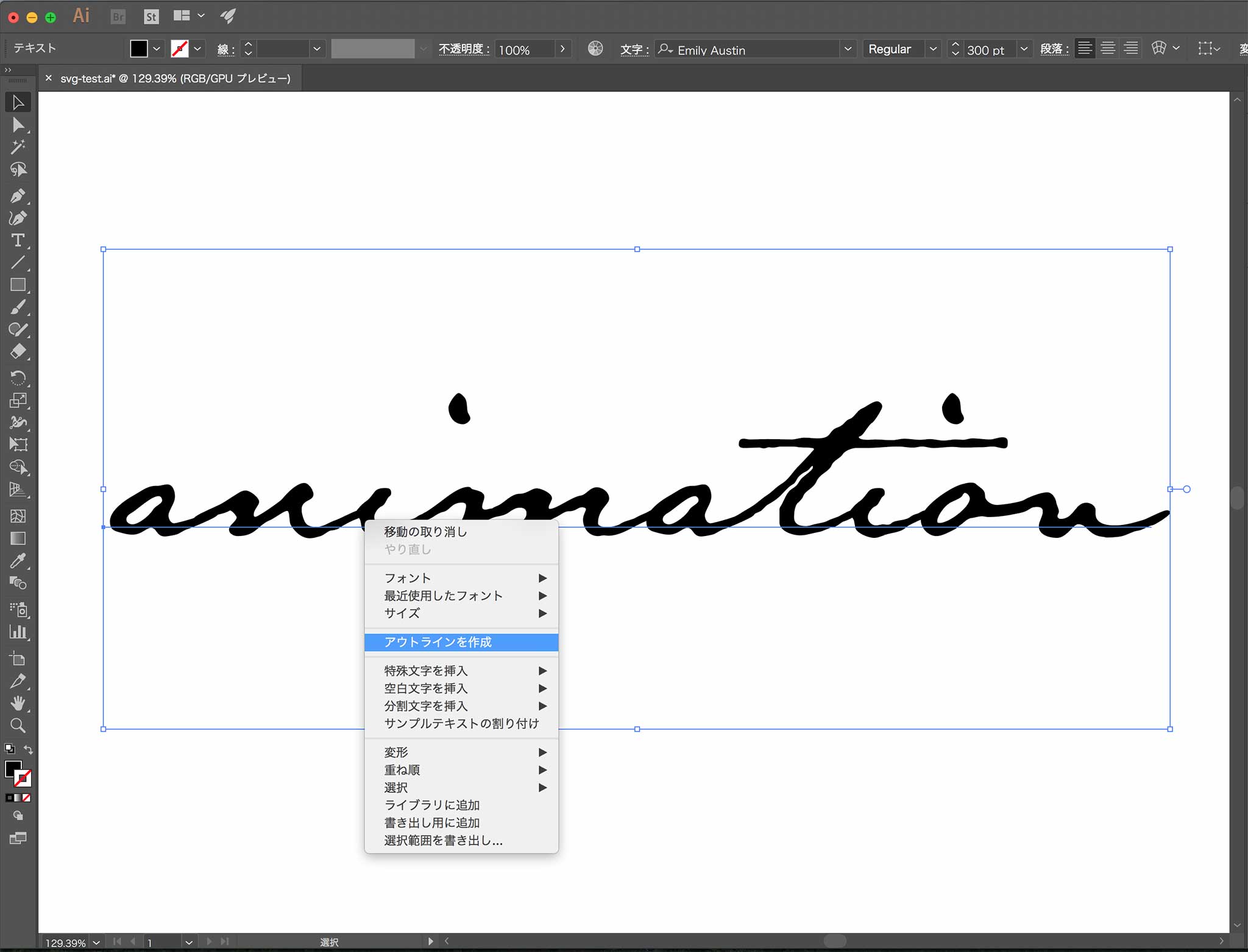
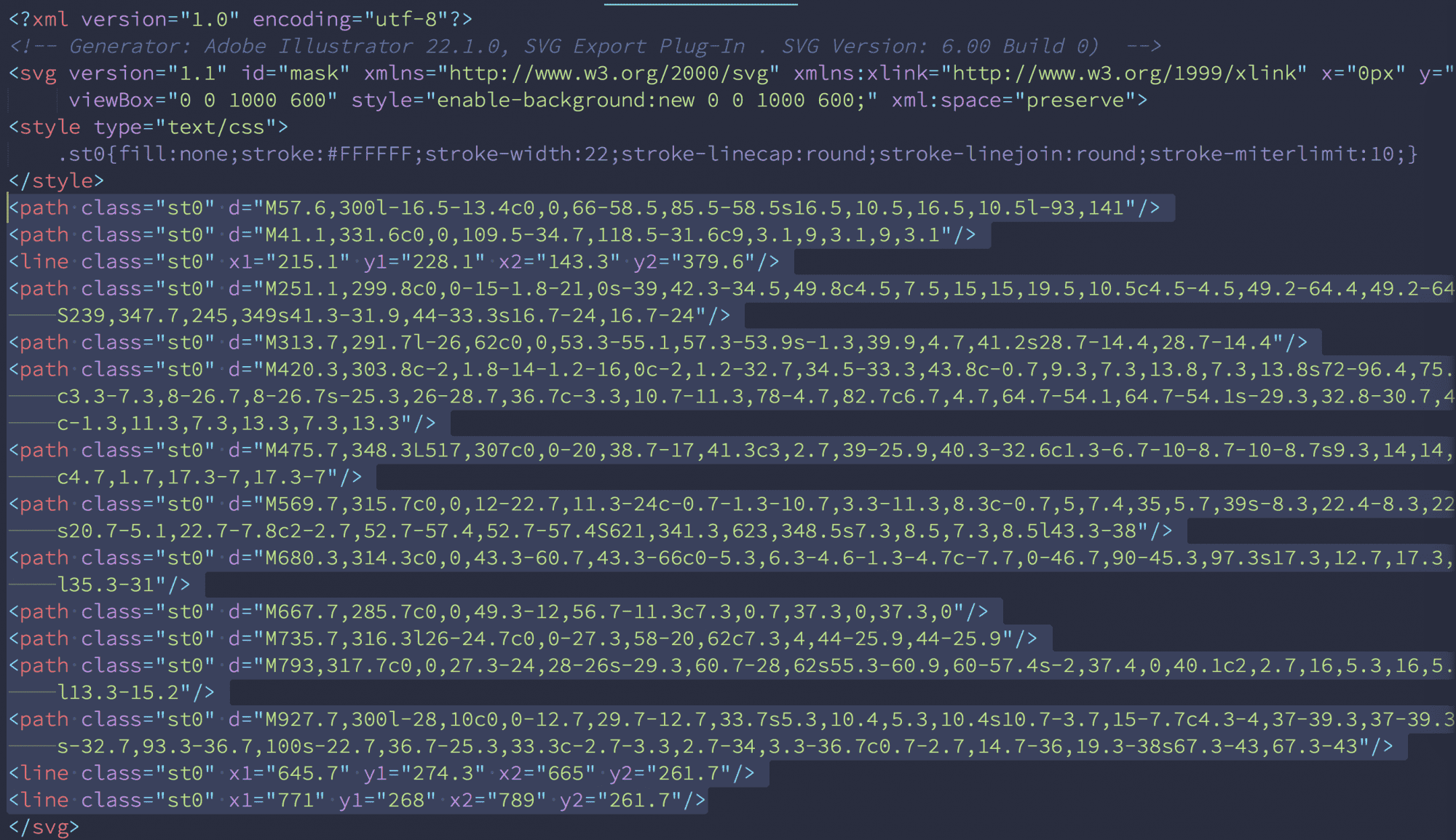
手描き風テキストアニメーション作成の簡単な流れ テキストを決める テキストカラーを決める パスを上から一筆書きの様に重ねる パスを動かす 実際に表示するテキストの作成 今回はlllustratorを使用しました。 まず初めにlllustratorに元のテキストデータ (表示させる方)とマスク (テキストをなぞったもの)の2つのレイヤーを作成。 このレイヤー名がSVGにした時のIDとなる為分か カッコ良すぎる! CSSとJavaScriptで作られた真似してみたいアニメーションロゴ10選 最近良く見るようになったアニメーションロゴ。 コーポレートサイトやポートフォリオのTOPなどでよく使用されています。 そこで本日は最新のカッコいいアニメーションロゴをご紹介! 日本で有名な"あの"ロゴもあります! 参考になるかつ、格好良いので良い ボックスシャドウとCSSのstrokeプロパティを使った、ユニークなテキストアニメーション。 SVGで作られた文字は選択可能で、通常の文字のようにコピーやペーストができます。 すべてのブラウザに対応しており、どんなWebサイトにもフィットする繊細なアニメーションスタイルが魅力です。 10 テキストが粉々に弾け飛ぶアニメーション Arsen Zbidniakovが作成した、テキスト

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar
手書き アニメーション css
手書き アニメーション css-} マスクを掛けたい要素に対して、maskプロパティにurlを参照させることで実装できます。 こちらの画像。 前面に重ねた円で背面の正方形をマスクしてみましょう。 結果はこのように。 前面オブジェクトでクリップされているみたいですが 手書き風の文字アニメーション エムトラッドブログ ワンランクアップ! 手書き風の文字アニメーション コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 前回は、文字の枠線をアニメーションで動かす → 最後にフェードインで塗りの入った文字が




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン
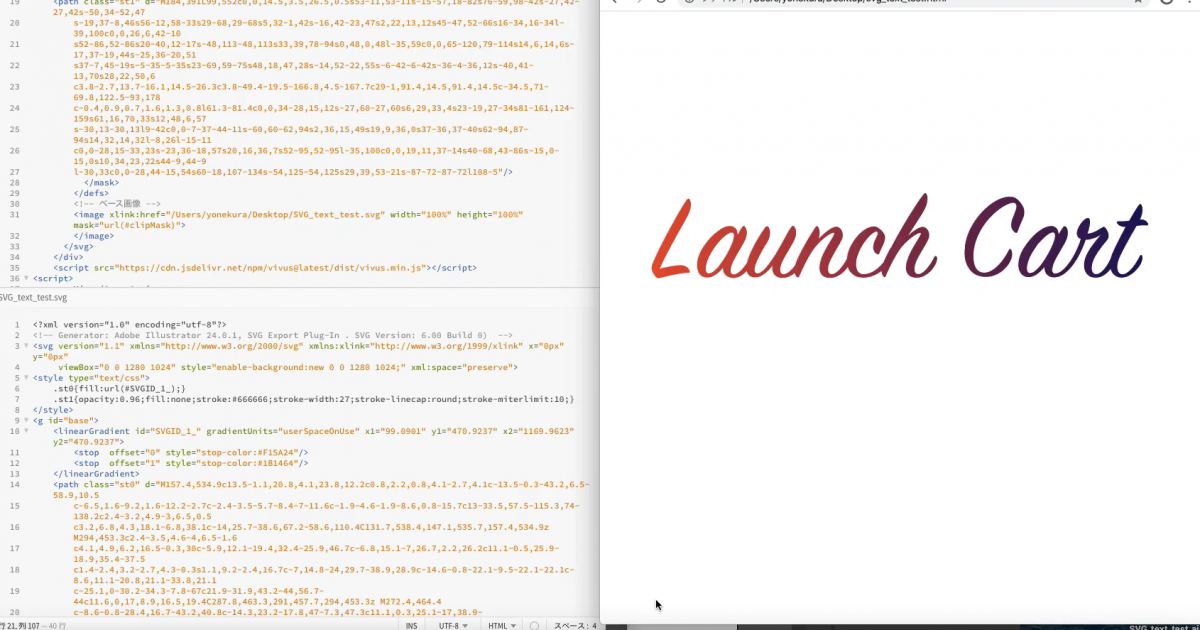
今回はvivusjsというライブラリを使います。 vivusjsには色々なオプションがあるのですが、今回は手書きのようなアニメーションをさせたいので、'type'を'scenariosync'にします。 'type'を'scenariosync'にすることで前のアニメーションの完了前に次のアニメーションが始まるような動きを実現できます。 new Vivus ( 'svganimation', { type 'scenariosync', duration 8 New Posts 任意のWebサイトのCSSを解析して詳細なデータを提供してくれるWebアプリ・「ANALYZE CSS」 Resource 製品のフィードバックや公開ロードマップを管理できるOSS・「ClearFlask」 Resource 無料で使えるブラウザベースの2Dアニメーション専用ドローアプリ・「Bestsnip」 ResourceVivusjs というSVG アニメーションを表示するライブラリを使ってテキストをマスクしたアニメーションを表示。 jQuery でローディング画面のフェードアウトやアニメーションのタイミングを操作。 使用するライブラリ * jQuery * vivusjs( https//maxwellitogithubio/vivus/ ) HTMLの書き方 head終了タグ直前に 自作のCSS を読み込みます。 < link rel = " stylesheet " type = " text/css
CSS Mood Lighting グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。 アフターエフェクト after effectで手書き文字を作る 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はアフターエフェクトで手書きで文字を書いているように表示させる使い方をご
手書き文字のストロークを作成する svgコードを出力して、ストロークにclipPathを適用する cssでアニメーションを実装する という4ステップで、ということで書かせていただきましたが、 今回はその4ステップ目の「 cssでアニメーションを実装する 」を svg アニメーション(1)ー CSSによるアニメーション こんにちは、コモノの山本です。 たまに海外のサイトなんかで、手書き文字が書かれていくようなアニメーションがあるかと思いますが、svgとcssを使うと、わりと簡単に実装出来てしまうのはみなさんご100 Epic Best手書き アニメーション 文字 最高のアニメ画像 Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録 1




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法
手書き風ボーダーのボタン #1 Button 角丸指定する際に利用する borderradius ですが、普段よく使うような単純な記述ではなく水平・垂直もそれぞれ指定する形にすることで、このように枠線を手書きしたようなボタンに見せることができます。 実装にはHTMLとCSSをそれぞれ下記のように記述します。 ここまで動かせる! 楽しいcss アニメーションのサンプル集 作成: 更新: folder Web制作 > 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えていくでしょう。 HTML CSS illustrator テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始めに「SVG画像って何? 」 普通画像というものはピクセルで書かれているのですが、SVG画像は点と点をつないで書いています。 (厳密には座




2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
手書きなボタン 手書き感があるボタン! ホバー時のアニメーションはローディングのよう See the Pen Stripped Diagonal Button Single Border by Zeindelf on CodePen 詳しく こっちだよ! と言わんとばかりのかわいい矢印! Read Moreっぽいね See the Pen 0802手書き風の文字アニメーション 08 コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 立体的なボタンSquishy Toggle Buttons クールなDribble Button CSS Rebound 変化するハンバーガーメニューSVG CSS3 Menu / Burger Button 手書き風なボタンImperfect Buttons 弾ける様が可愛いBubbly Button オンオフの表現がいいボタンA bunch of funky CSS3 Toggle Buttons 影を使ったボタン3D Paper button effects 完了までが分かりやすいSubmit button 様々なホバーアニメーション




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




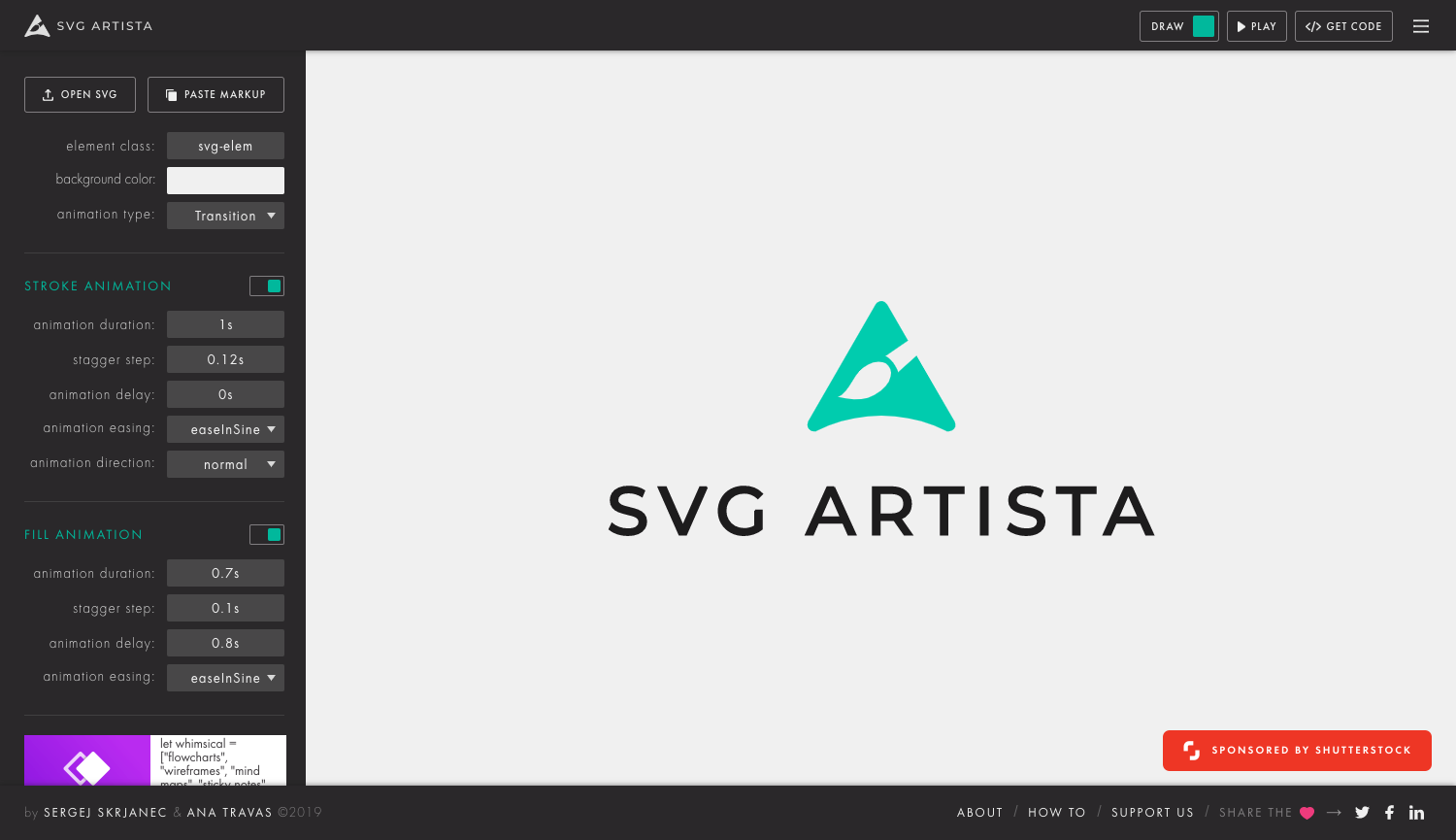
コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌
*English subtitle available in this videoブログ記事で詳しい解説をしています。「CSSとSVGで手書き風のアニメーションを作る方法Jquery 矢印 手書き風 アニメーション css アニメーションSVGはページがロードされるまでアニメーション化しません (2) CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて便利! オススメのPhotoshop水彩画風ブラシ40選フリー素材




Cssボタンのオシャレなデザインとエフェクトまとめ




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス
手書き風アニメーションを実装するには、SVGの要素を使います。 id属性を付け、参照出来るようにしておきます。 ︎ CSS element { maskurl(#〇〇); アニメーション用パスをここに入れる > CSSも調整しておきます。 strokeは#fff(白)にしておきます。 イラレでパスを描く際に線端を角丸にした場合はstrokemiterlimitが設定されている場合がありますが、Firefoxではこのプロパティがあるとmaskの まとめ:プレミアプロ Premiere Proで手書き風な文字アニメを作ってみよう編集は簡単 手書き風な文字アニメを作る手順の振り返りです。 ・レガシータイトル、調整レイヤー ・ブラシアニメーション設定 ・ブラシの進む位置を設定する ・トラック




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




手書き風ロゴアニメーション 動くwebデザインアイディア帳
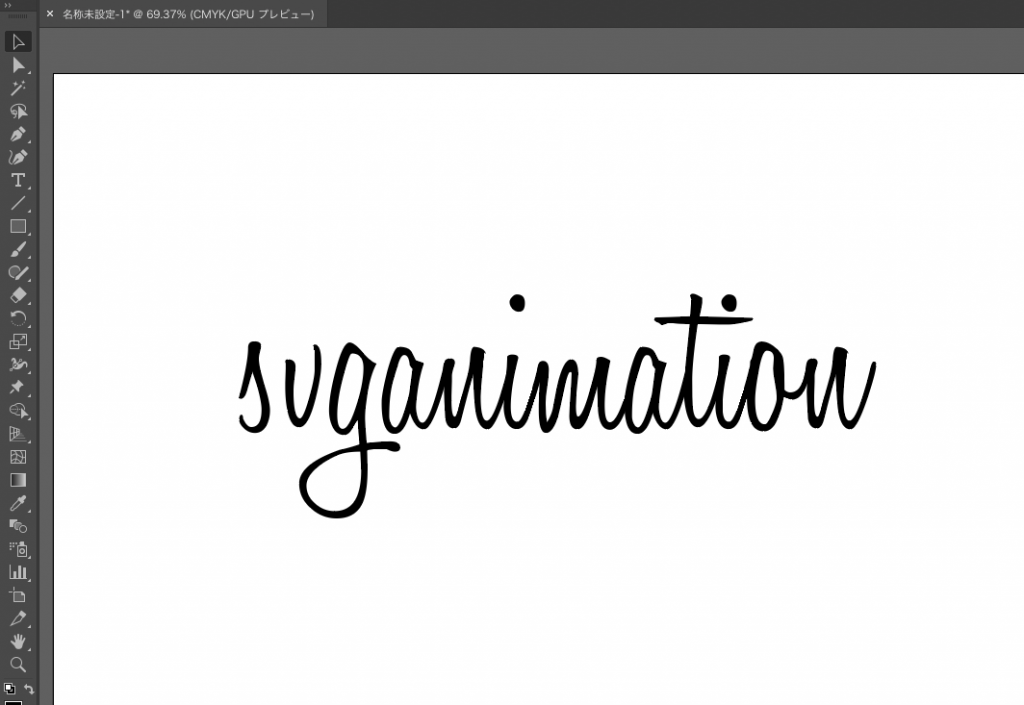
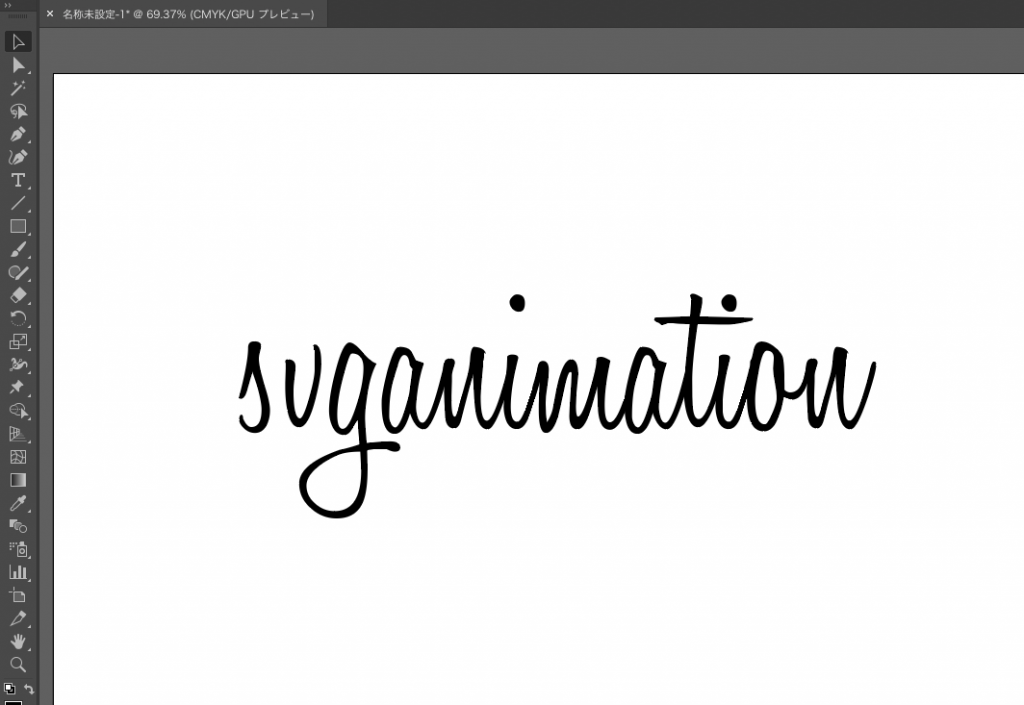
手書きの文字を表示!商品のキャッチフレーズなど短い文字で使うと良さそうです。 See the Pen Hand written SVG text animation by Matthew Ellis on CodePen Pure CSS Text Reveal シンプルですが、こうゆうのが使えますね。 See the Pen Pure CSS Text Reveal さらにさらに。よりスタイリッシュに手書きアニメーションが現れるように、キーフレームに「イージーイース」をかけて完成です。 まとめ こんな感じで「手書き風アニメーション」は作成していきます。 1、テキストを入力 2、ペンツールで文字をなぞる今回は文字を手書き風に書いてみました。 See the Pen SVGanimatioon by Kobayashi Yuka (@kobayashiyuka) on CodePen 目次 1Illustratorでsvgデータを作る 2SVGデータ圧縮する 3vivusjsで実装 4CSSでパスの色を変えてみる 1Illustratorでsvgデータを作る その工程1)〜4)です。



Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



Aftereffect プラグインなし Svgとcssだけで文字にアニメーションをつける Mmm モノモードのデザイン エンジニアリング情報メディア




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン




Premiere Pro 手書き風エフェクト ブラシアニメーションの使い方




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Svgアニメーション Mask要素で手書き風テキスト




Svgで円のラインをcssアニメーションする とげとげブログ




Svgで手書き風文字アニメーション Notes By Sharesl




Cssアニメーション制作に役立つライブラリ ツール14選 Webclips




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts




Svgで手書き風文字アニメーション Notes By Sharesl




手書きのようなsvgアニメーションの作り方 文字や図形を一筆書きのように線 ラインで描く コリス




メモ風 Css3デザイン スタイルシート Css Php Javascript Room




Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig




Svgをアニメーションさせてみよう システム開発部blog




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz ググサポ Web制作に役立つ情報




Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




コピペで作れる おすすめのcssジェネレーター ツールまとめ Web Design Trends




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




Svgを手書き風アニメーション 1 Css コモノ株式会社




Cssアニメーションとその制御



Cssの実装が楽になる 便利ツール エムトラッドブログ




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Dieno Digital Marketing Services




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Anime Jsでテキストを手書き風に表現する ユニティプル




テキストを手書き風にアニメーションさせる方法 Qiita




Svgを手書き風アニメーション 1 Css コモノ株式会社




Css Svgファイルで手書き風アニメーションを作る Notes De Design




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Cssで実装されたボタンのかわいい動きに思わずクリックしたくなってしまうcssアニメーションの実装方法 コリス




テキストを手書き風にアニメーションさせる方法 Qiita




最も選択された 手書き アニメーション Css 手書き アニメーション Css




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




テキストを手書き風にアニメーションさせる方法 Qiita




メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Entac S Scrawl




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas




インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト Seleqt セレキュト




Svgでcssアニメーション Sumi Note




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




Svgで手書き風文字アニメーション Notes By Sharesl




デザインは手書きでもok コーディング代行します 納品後2週間以内は修正無料 スマホ アニメーションにも対応可 Html Cssコーディング ココナラ




フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Svgアニメーション Mask要素で手書き風テキスト




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Cssアニメーションとその制御




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



1




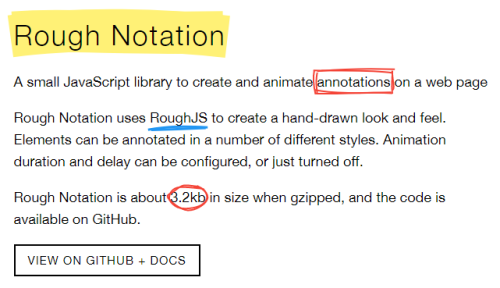
手書きが逆にわかりやすい注記表示ライブラリ Roughnotation のご紹介 Webデザイン参考記事まとめアプデ




ほんの数行のcssで実装できる小技テクニック12個まとめ 簡単 実用的 Photoshopvip




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log



Svgアニメーション2 動くwebデザインアイディア帳




コピペ可能 ナビメニューやリンクの参考にしたいcssホバーエフェクト集まとめ Photoshopvip




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




流れる文字のcssアニメーションサンプル集 One Notes




Svgをアニメーションさせてみよう システム開発部blog



手書き風ロゴアニメーション 動くwebデザインアイディア帳




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




超簡単 Svgとcssによるテキスト表示アニメーション Laptrinhx




53 Svgで手書き風アニメーションを作る ぴよぴよコーダーの開発日記 Em Note




Svgを手書き風アニメーション 1 Css コモノ株式会社




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




最も選択された 手書き アニメーション Css 手書き アニメーション Css




Svg Vivus Jsで手書き風テキストアニメーションを実装 かけちまる



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート



Svgアニメーション Mask要素で手書き風テキスト



No comments:
Post a Comment